Изменение вида элементов формы с помощью CSS
Без применения каскадных таблиц стилей элементы формы будут ото- бражены в соответствии с используемыми броузером и операционной системой настройками по умолчанию. Однако использование CSS по- зволяет создать формы, соответствующие дизайну вашего сайта.
Решение
Стиль элемента формы, как и любого другого HTML-элемента, можно задать с помощью CSS.
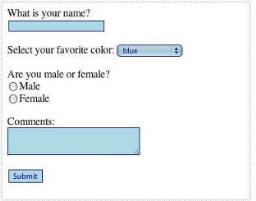
Рис. 6.1. Вид формы по умолчанию в броузере Safari
Изображенная на рис. 6.1 форма оформлена в соответствии с настрой- ками по умолчанию, используемыми броузером Safari под Mac OS X. Ее вид будет изменяться при просмотре в различных броузерах под разны- ми платформами. Ниже представлена типичная форма:
chapter06/elements.html (фрагмент)
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” lang=”en-US”>
<head>
<title>CSS styled form elements</title>
<meta http-equiv=”content-type”
content=”text/html; charset=utf-8” />
<link rel=”stylesheet” type=”text/css” href=”elements.css” />
</head>
<body>
<form method=”post” action=”example1.html” id=”form1”>
<div><label for=”name”>What is your name?</label><br/>
<input type=”text” name=”name” id=”name” /></div>
<div><label for=”color”>Select your favorite color:</label>
<select name=”color” id=”color”>
<option value=”blue”>blue</option>
<option value=”red”>red</option>
<option value=”green”>green</option>
<option value=”yellow”>yellow</option>
</select>
</div>
<div><label for=”sex”>Are you male or female?</label><br/>
<input type=”radio” name=”sex” id=”male”
value=”male” />Male<br/>
<input type=”radio” name=”sex” id=”female”
value=”female” />Female
</div>
<div>
<label for=”comments”>Comments:</label><br/>
<textarea name=”comments” id=”comments” cols=”30”
rows=”4”></textarea>
</div>
<div>
<input type=”submit” name=”btnSubmit” id=”btnSubmit”
value=”Submit” />
</div>
</form>
</body>
</html>
Внешний вид этой формы можно изменить, написав правила стилей для элементов form, input, textarea и select:
chapter06/elements.css
form {
border: 1px dotted #AAAAAA;
padding: 0.5em;
}
input {
color: #00008B;
background-color: #ADD8E6;
border: 1px solid #00008B;
}
select {
width: 100px;
color: #00008B;
background-color: #ADD8E6;
border: 1px solid #00008B;
}
textarea { width: 200px; height: 40px; color: #00008B;
background-color: #ADD8E6;
border: 1px solid #00008B;
}
Теперь форма выглядит, как на рис. 6.2.
Рис. 6.2. Та же форма после применения CSS-стилей
Обсуждение
Как вы наверняка догадались, заданные правила стилей для HTML- элементов form, input, textarea и select будут применены по отношению к каждому их экземпляру, находящемуся на странице, с которой связан файл таблицы стилей. Для изменения оформления полей формы мож- но использовать множество различных свойств. С помощью CSS мож- но управлять практически всеми аспектами поля <input type=”text”>:
<input type=”text” name=”name” id=”name” />
input {
color: #00008B;
background-color: #ADD8E6;
border: 1px solid #00008B;
font: 0.9em Arial, Helvetica, sans-serif;
padding: 0.2em;
width: 200px;
}
Формы и фоновый цвет. Часть посетителей вашего сайта могут плохо разли- чать цвета, а часть, возможно, пользуется голосовым броузером. Поэтому цве- та никогда не должны выполнять важных функций – к примеру, указания вро- де «Желтые поля обязательны для заполнения» должны быть под полным за- претом.
 Рассмотрим значения свойств более подробно:
Рассмотрим значения свойств более подробно:
color изменяет цвет текста, расположенного в поле
background-color определяет фоновый цвет поля
border применяется по отношению к рамке вокруг поля;
может изменять различные параметры
font изменяет размер и тип шрифта текста поля
padding отодвигает вводимый в поле текст от краев окошка
width позволяет создать поля формы, соответствующей ожидаемым данным ширины (к примеру, для ввода инициалов достаточно короткого поля)
Литература: Эндрю Р. CSS: 100 и 1 совет, 3-е издание. – Пер. с англ. – СПб: Символ-Плюс, 2010. – 336 с., ил.
Похожие посты:
- CSS: основы основ (0)
- Создание «резинового» макета: слева – меню, а справа – область с контентом (0)
- Создание макета с тремя колонками средствами CSS (0)
- Изменение стиля горизонтальной линии (0)
- Каким образом броузер определяет, какие стили нужно использовать (0)
- Удаление отступов от края страницы (0)
- Удаление отступов по умолчанию для всех элементов страницы (0)