Необходимо применить на веб-странице виджет Accordion.
Решение
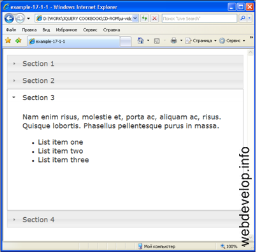
Решение этой задачи приведено в листинге 17.1.1. Для стилевого оформления виджета выбрана тема "smoothness".
Рис. 17.1. Виджет Accordion в одном из многочисленных вариантов оформления
Листинг 1 7 .1 .1 . Использование виджета Accordion
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru"> <head> <title>example-17-1-1</title> <content> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link type="text/css" href="css/smoothness/jquery-ui-1.8.9.custom.css" rel="stylesheet" /> <script src="js/jquery-1.4.4.min.js" type="text/javascript"></script> <script src="js/jquery-ui-1.8.9.custom.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $("#accordion").accordion(); }); </script> </head> <body> <h3><a href="#">Section 1</a></h3> <p>Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer ut neque.</p> <h3><a href="#">Section 2</a></h3> <p>Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet purus.</p> <h3><a href="#">Section 3</a></h3> <p>Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis. Phasellus pellentesque purus in massa.</p> <ul> <li>List item one</li> <li>List item two</li> <li>List item three</li> </ul> <h3><a href="#">Section 4</a></h3> <p>Cras dictum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p> <p>Suspendisse eu nisl. Nullam ut libero. Integer dignissim consequat lectus.</p> // Набор кнопок будет использоваться только для демонстрации // работы методов виджета Accordion <button id="disable">Disable</button> <button id="enable">Enable</button> <button id="destroy">Destroy</button> <button id="getter">Get Option</button> <button id="setter">Set Option</button> <button id="activate">Activate</button> </body> </html> |
Обсуждение
Следует заметить, что виджет Accordion требует определенной HTML-разметки, пример которой приведен в листинге 17.1.1. Обратите внимание, что по умолчанию виджет считает заголовками секций элементы a (в нашем примере они заключены в тег <h3>), а содержимое секций должно быть заключено в следующий непосредственно за ним элемент div. Внутри элемента div содержимое может быть практически любым.
Итак, сначала мы подключили файл стилей css/smoothness/jquery-ui-1.8.9.custom.css одной из многочисленных тем оформления. Кроме этого мы подключили файл
библиотеки — js/jquery-1.4.4.min.js и файл js/jquery-ui-1.8.9.custom.min.js, в котором объединена функциональность ядра UI и виджета Accordion. За связь виджета с HTML-разметкой отвечает фрагмент кода, приведенный в листинге 17.1.2.
Листинг1 7 .1 .2 . Использование виджета Accordion
|
1 2 3 4 5 6 |
<script type="text/javascript"> $(function(){ $("#accordion").accordion(); }); </script> |
Код из листинга 17.1.2 реализует базовую функциональность виджета. Говоря иначе, все возможные настройки, которые можно было бы передать этому виджету, при такой реализации имеют значения по умолчанию.
Теперь попробуем передать некоторые настройки, чтобы понять, как это работает. Чтобы не повторяться, в листинге 17.1.3 приведен только интересующий нас фрагмент кода, поскольку и подключаемые файлы, и HTML-разметка останутся без изменений.
Листинг 1 7 .1 .3 . Использование виджета Accordion
|
1 2 3 4 5 6 7 8 |
<script type="text/javascript"> $(function(){ $("#accordion").accordion({ autoHeight: false, active: 2 }); }); </script> |
Если вы воспроизведете пример из листинга 17.1.3, то сможете обнаружить, что по умолчанию открывается третья секция и каждая секция имеет высоту, соответствующую ее содержимому. Тогда как в примере из листинга 17.1.1 по умолчанию открывалась первая секция, высота всех секций была одинаковой и равной высоте секции с максимальным количеством содержимого. Мы добились этого, передав виджету при инициализации всего две опции с соответствующими значениями. В табл. 17.1 приведены описания всех доступных опций.
Таблица 17.1. Опции виджета Accordion
|
Опция |
Описание |
|
disabled |
Значение по умолчанию — false. Если установить значение true, то при инициализации функциональность виджета Accordion будет недоступна, однако ее можно включить впоследствии, например, при выполнении какого-либо условия |
Таблица 17.1 (окончание)
|
Опция |
Описание |
|
active |
Выбирает секцию, открытую при инициализации. По умолчанию имеет значение first child, т. е. открывается первая секция. Установка значения в false не приведет к тому, что все секции будут закрыты. Для того чтобы иметь возможность закрывать все секции, используется collapsible: true |
|
animated |
Включает или отключает анимацию. Установка опции в false отключит анимацию, применяемую по умолчанию (эффект скольжения). Поддерживаются еще эффекты ‘bounceslide’ и ‘easeslide’, но оба эффекта требуют подключения дополнительного плагина jQuery Easing |
|
autoHeight |
Автоматическая установка высоты секции. Значение по умолчанию — true и высота всех секций определяется секцией с максимальной высотой. При установке значения false все секции будут иметь высоту, определяемую внутренним содержимым секции |
|
clearStyle |
Значение по умолчанию — false. Если установить значение true, то после окончания анимации будут очищены CSS-свойства height и overflow. Эта опция позволяет работать с динамически изменяемым содержимым секций. Не используется вместе с опцией autoHeight |
|
collapsible |
Значение по умолчанию — false. Если при инициализации установить значение true, можно будет закрывать открытую секцию щелчком по заголовку, так, чтобы все секции были закрыты |
|
event |
Определяет событие, по которому происходит переключение секций. Значение по умолчанию — ‘click’. Можно задать значение ‘mouseover’ |
|
fillSpace |
Значение по умолчанию — false. При установке значения true открытая секция будет занимать всю возможную высоту, определяемую родительским элементом. Переопределяет опцию autoHeight |
|
header |
По умолчанию заголовком секции считается элемент a. Но заголовок можно определить явно, например header: ‘h3’ |
|
icons |
Значки для использования в заголовках. Это объект, состоящий из двух пар ключ/значение. Может быть определен как ‘header’: ‘ui-icon-plus’ и ‘headerSelected’: ‘ui-icon-minus’. Значения являются именами классов CSS, с помощью которых выбирается соот- ветствующая картинка. Рекомендуется применять значки, предоставляемые jQuery UI ThemeRoller вместе с многочисленными вариантами стилевого оформления |
|
navigation |
Значение по умолчанию — false. Если установить true, разыскивает и активирует ссылку. Служит, как правило, для построения меню на основе виджета, поскольку при перезагрузке страницы позволяет сохранить состояние. Обычно применяют HTML-разметку на основе списков (см. листинг 17.1.4) |
|
navigationFilter |
В этой опции можно определить функцию, которая будет каким-либо образом обрабатывать ссылку, по которой осуществляется переход. Используется совместно с опцией navigation |
В листинге 17.1.4 приведен пример построения меню на основе виджета Accordion. На этот раз мы для разнообразия не используем вообще никаких тем оформления.
Листинг 1 7 .1 .4 . Использование виджета Accordion
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru"> <head> <title>example-17-1-4</title> <content> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="js/jquery-1.4.4.min.js" type="text/javascript"></script> <script src="js/jquery-ui-1.8.9.custom.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $("#accordion").accordion({ header: '.head', event: 'mouseover', fillSpace: true, navigation: true }); }); </script> <style type="text/css"> #accordion { width:200px; } </style> </head> <body> <ul id="accordion"> <li> <a class="head" href="?p=1.1">Guitar</a> <ul> <li><a href="?p=1.1.1">Electric</a></li> <li><a href="?p=1.1.2">Acoustic</a></li> <li><a href="?p=1.1.3">Amps</a></li> <li><a href="?p=1.1.4">Effects A</a></li> <li><a href="?p=1.1.5">Effects B</a></li> <li><a href="?p=1.1.6">Effects C</a></li> <li><a href="?p=1.1.7">Effects D</a></li> <li><a href="?p=1.1.8">Accessories</a></li> </ul> </li> <li> <a class="head" href="?p=1.2">Bass</a> <ul> <li><a href="?p=1.2.1">Electric</a></li> <li><a href="?p=1.2.2">Acoustic</a></li> <li><a href="?p=1.2.3">Amps</a></li> <li><a href="?p=1.2.4">Effects</a></li> <li><a href="?p=1.2.5">Accessories</a></li> </ul> </li> <li> <a class="head" href="?p=1.3">Drums</a> <ul> <li><a href="?p=1.3.1">Acoustic Drums</a></li> <li><a href="?p=1.3.2">Electronic Drums</a></li> <li><a href="?p=1.3.3">Cymbals</a></li> <li><a href="?p=1.3.4">Hardware</a></li> <li><a href="?p=1.3.5">Accessories</a></li> </ul> </li> </ul> </body> </html> |
Обратите внимание на вариант HTML-разметки, используемый для построения меню. Это ненумерованный список, в каждом элементе которого заголовком служит элемент а, а информационным наполнением секции — тоже ненумерованный список. Передавая в опциях navigation: true, мы переходим по ссылке, на которой был совершен щелчок, но при перезагрузке страницы мы обнаружим, что открыта как раз та секция, по ссылке в которой был совершен переход.
Однако это еще не все. Кроме возможности довольно гибко настроить виджет, можно заставить его реагировать на события. Очень простой пример приведен в листинге 17.1.5.
Листинг 1 7 .1 .5 . Использование виджета Accordion
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script type="text/javascript"> $(function(){ $("#accordion").accordion({ autoHeight: false, active: 2, change: function(event, ui) { alert('Произошло событие ' + event.type); } }); }); </script> |
В листинге 17.1.5 мы определили опцию change, значением которой является callback-функция, вызываемая при смене секции. Эта callback-функция может принимать два аргумента. Первый — объект event, второй — объект ui, в свойствах которого содержится информация:
❒ ui.newHeader — об активизируемом заголовке;
❒ ui.oldHeader — о предыдущем заголовке;
❒ ui.newContent — об активизируемом содержимом;
❒ ui.oldContent — о предыдущем содержимом.
На примере из листинга 17.1.6 показано, как можно извлечь необходимую информацию из доступного объекта.
Листинг 1 7 .1 .6 . Использование виджета Accordion
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script type="text/javascript"> $(function(){ $("#accordion").accordion({ autoHeight: false, active: 2, change: function(event, ui) { alert('Старый заголовок: ' + ui.oldHeader.find('a').text() + '\nНовый контент: ' + ui.newContent.text()); } }); }); </script> |
В примере из листинга 17.1.6 в опции change определяем callback-функцию, которая, обращаясь к свойствам объекта ui, выводит в окне предупреждения полученную информацию. Таким образом, при каждом переключении секции мы будем видеть в окне предупреждения заголовок той секции, которую мы покидаем, и содержимое той секции, куда мы переходим.
В табл. 17.2 приведены описания событий виджета и опции, в которых могут быть определены callback-функции, связанные с этими событиями.
Таблица 17.2. События виджета Accordion
|
Опция |
Событие |
Описание |
|
create |
accordioncreate |
Наступает в момент инициализации |
|
changestart |
accordionchangestart |
Происходит каждый раз при начале смены секций |
|
change |
accordionchange |
Наступает каждый раз после того, как изменилась активная секция. Если используется анимация, то событие наступает по ее завершении, если нет — то событие наступает немедленно |
Но и это еще не все. Виджет Accordion имеет еще и несколько методов, расширяющих и без того богатую функциональность (табл. 17.3).
Таблица 17.3. Методы виджета Accordion
|
Метод |
Описание |
|
destroy .accordion(‘destroy’) |
Полностью удаляет всю функциональность виджета Accordion. Возвращает элементы в состояние, предшествующее инициализации |
|
disable .accordion(‘disable’) |
Временно запрещает использование всей функциональности виджета. Вновь разрешить ее можно с помощью метода enable |
|
enable .accordion(‘enable’) |
Разрешает использование всей функциональности виджета, если ранее она была запрещена методом disable |
|
option .accordion(‘option’, optionName, [value]) |
Устанавливает значение любой опции виджета после инициализации |
|
option .accordion(‘option’, optionName) |
С помощью этого метода можно получить значение любой опции виджета после инициализации |
|
widget |
Обеспечивает доступ к объекту, который представляет собой элемент с функциональностью Accordion |
|
activate .accordion(‘activate’, index) |
С помощью этого метода можно программно активизировать необходимые секции. Аргумент index может быть номером секции (отсчет ведется от нуля) или селектором jQuery, который выберет необходимый элемент. Передавая значение 1, можно закрыть все секции (только при использовании опции collapsible:true) |
|
resize |
Пересчитывает высоту содержимого секций аккордиона при ее изменении (при использовании опции fillSpace: true) |

Продемонстрируем работу методов destroy, disable и enable в листинге 17.1.7. Здесь, наконец, нам пригодятся кнопки, на которые мы до этой поры внимания не обращали.
Листинг 1 7 .1 .7 . Использование виджета Accordion
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<script type="text/javascript"> $(function(){ $("#accordion").accordion({ autoHeight: false, active: 2 }); $("#disable").click(function(){ $("#accordion").accordion('disable'); }); $("#enable").click(function(){ $("#accordion").accordion('enable'); }); $("#destroy").click(function(){ $("#accordion").accordion('destroy'); }); }); </script> |
Разберем код из листинга 17.1.7. Мы добавили только обработчики событий для трех кнопок. По щелчку на кнопке будем вызывать метод с соответствующим именем. После инициализации виджет Accordion функционирует так, как ему и положено. Если щелкнуть указателем мыши по кнопке Disable, окажется, что возможности виджета стали недоступны. Восстановить их можно щелчком по кнопке Enable, вызывая тем самым нужный метод. Ну а щелчок по кнопке Destroy удалит функциональность виджета и вернет все элементы в состояние, предшествующее инициализации. Восстановить работоспособность виджета можно будет только перезагрузкой страницы.
В листинге 17.1.8 приведен пример того, как можно получить значение какой-либо опции и изменить это значение уже после инициализации виджета.
Листинг1 7 .1 .8 . Использование виджета Accordion
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<script type="text/javascript"> $(function(){ $("#accordion").accordion({ autoHeight: false, active: 2, animated: false }); $("#getter").click(function(){ alert('animated: '+$("#accordion").accordion('option', 'animated')); }); $("#setter").click(function(){ $("#accordion").accordion('option', 'animated', 'slide'); alert('animated: '+$("#accordion").accordion('option', 'animated')); }); }); </script> |
В примере из листинга 17.1.8 при инициализации виджета мы указали опцию animated: false, отключив, таким образом, применяемую по умолчанию анимацию. Попробуйте переключать секции и убедитесь в том, что никаких эффектов при переключении действительно нет. Если щелкнуть по кнопке Get Option, мы увидим окно предупреждения, в котором будет выведено текущее значение опции animated.
Изменим значение этой опции на ‘slide’, щелкнув по кнопке Set Option. Получили окно предупреждения с сообщением: animated: slide. Проверим это, переключая секции. Действительно, теперь при переключении секций есть анимация.
В листинге 17.1.9 приведен пример использования метода activate.
Листинг 1 7 .1 .9 . Использование виджета Accordion
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script type="text/javascript"> $(function(){ $("#accordion").accordion({ active: 2, collapsible:true }); $("#activate").click(function(){ $("#accordion").accordion('activate', 'h3:last'); }); }); </script> |

При инициализации виджета активной секцией будет третья по счету, а при щелчке на кнопке Activate откроется (закроется, если открыта) самая последняя секция. Мы добились этого, передав методу непосредственно селектор jQuery. Попробуйте изменить селектор, например, на ‘h3:first’ или передать значение 1. Интересно попробовать передать методу значение 1 — тогда все секции окажутся закрытыми. Важно отметить, что эта возможность будет доступна только при инициализации виджета с опцией ‘collapsible: true’.
Источник: Самков Г. А. jQuery. Сборник рецептов. — 2-е изд., перераб. и доп. — СПб.: БХВ-Петербург, 2011. — 416 с.: ил. + CD-ROM — (Профессиональное программирование)
Похожие посты:
- Изменение высоты строки (межстрочного интервала) в тексте (0)
- Изменение стиля маркеров списка или удаление маркеров (0)
- Удаление отступов от края страницы (0)
- Выбор единиц измерения размера шрифтов:пикселы, пункты, пики или что-то другое (0)
- Изменение вида элементов формы с помощью CSS (0)
- Отображение строкового элемента как блочного, и наоборот (0)
- Справочник по обобщенным представлениям Django (0)



Добрый день!
Из 9-ти листингов данной статьи отображаются только 2. Прошу поправить (браузер - Chrome).
Спасибо что заметили! Исправил.