На веб-странице необходимо организовать визуальное представление данных в виде графиков или диаграмм.
Решение
Для решения поставленной задачи применим jqPlot — один из самых удачных плагинов к библиотеке jQuery и уж совершенно точно самый мощный среди плагинов, позволяющих реализовывать графики и диаграммы. Плагин имеет очень много всевозможных настроек, описанию которых можно посвятить отдельную книгу. Поэтому мы остановимся на рассмотрении основных возможностей и на относительно простых примерах познакомимся с принципами реализации различных типов графиков, что позволит в дальнейшем самостоятельно решить задачи, не описанные в этой главе. Листинг 13.1.1 иллюстрирует простейший пример использования плагина jqPlot.
Листинг 1 3 .1 .1 . Использование плагина j qPl ot
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru"> <head> <title>example-13-1-1</title> <content> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!--[if IE]><script type="text/javascript" src="js/excanvas.min.js"></script><![endif]--> <script type="text/javascript" src="js/jquery-1.5.2.min.js"></script> <script type="text/javascript" src="js/jquery.jqplot.min.js"></script> <link rel="stylesheet" type="text/css" href="js/jquery.jqplot.min.css" /> <script type="text/javascript"> $(function(){ $.jqplot("example", [[[0,0],[1,2],[3,5.12],[5,13.1],[7,33.6],[9,85.9],[11,219.9]]]); }); </script> </head> <body> </body> </html> |
Обсуждение
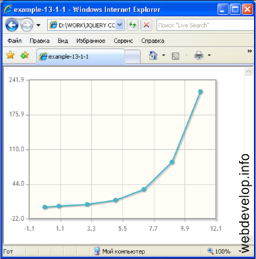
Прежде чем начать обсуждение, посмотрите на рис. 13.1, на котором показан результат выполнения кода, приведенного в листинге 13.1.1.
График, представленный на рис. 13.1, выглядит очень изящно, но еще более впечатляет код в листинге 13.1.1 — буквально одна строка JavaScript-кода и простейшая HTML-разметка, состоящая из элемента div с идентификатором example и размерами, заданными в атрибуте style.
Но конечно далеко не все так просто — чтобы получить такой график, сначала нужно подключить к веб-странице несколько необходимых файлов, среди которых, конечно же, файл библиотеки jQuery — js/jquery-1.5.2.min.js. Кроме этого потребуются файл плагина jquery.jqplot.min.js и файл его стилевого оформления jquery.jqplot.css.
Я не упомянул еще об одном подключаемом файле, который предназначен для браузеров IE — excanvas.min.js. Для того чтобы создавать графические формы, рисовать линии, вращать изображения, плагин использует тег <canvas> — элемент HTML 5, предназначенный для создания растрового изображения при помощи JavaScript. Браузеры FireFox, Opera, Chrome, Safari поддерживают тег <canvas>. Как обычно, исключением оказался Internet Explorer — в 8-й версии этот тег еще не поддерживается. Тут на помощь пришла компания Google, реализовав для IE полноценный API Canvas, — это и есть файл excanvas.js.
Вернемся теперь к обсуждению JavaScript-кода из листинга 13.1.1. Совершенно очевидно, что мы передали плагину два параметра — идентификатор элемента, в который будет осуществляться вывод графика, и координаты точек, по которым этот график будет построен. Все остальное плагин jqPlot проделал вполне самостоятельно.
Рис. 13.1. Результат использования плагина jqPlot с настройками по умолчанию
Есть еще необязательный (но на практике очень важный) параметр — объект, в котором плагину передаются многочисленные настройки. Получается, что применить на веб-странице плагин jqPlot с настройками по умолчанию очень легко, но гораздо сложнее изучить эти настройки.
Этим мы и начнем заниматься на примере, приведенном в листинге 13.1.2.
Листинг 1 3 .1 .2 . Использование плагина jqPlot
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru"> <head> <title>example-13-1-2</title> <content> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!--[if IE]><script type="text/javascript" src="js/excanvas.min.js"></script><![endif]--> <script type="text/javascript" src="js/jquery-1.5.2.min.js"></script> <script type="text/javascript" src="js/jquery.jqplot.min.js"></script> <link rel="stylesheet" type="text/css" href="js/jquery.jqplot.min.css" /> <script type="text/javascript"> $(function(){ line1 = [[1,2],[2,4],[3,8],[4,16],[5,8],[6,4],[7,2],[8,1]]; line2 = [4, 8, 16, 24, 16, 16, 8, 4]; line3 = [16, 16, 12, 18, 26, 24, 6, 2]; $.jqplot("example", [line1,line2,line3], { title: "Демонстрационный график", axes: { yaxis: { min:0, max:30 }, xaxis: { min:0, max:8 } }, } ); }); </script> </head> <body> series: [ { color:"#4bb2c5",label:"Николай" }, { color:"#EAA228",label:"Алексей" }, { color:"#839557",label:"Василий" } ], legend: { show: true, location: "ne", xoffset: 12, yoffset: 12 } </body> </html> |
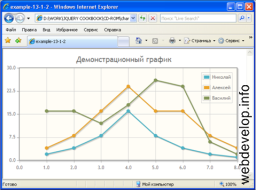
С первого взгляда становится ясно, насколько усложнился код в листинге 13.1.2. Мы подключили те же самые внешние файлы, в HTML-разметке по-прежнему присутствует элемент div с идентификатором example, но JavaScript-код значительно изменился. Его изучению мы и уделим основное внимание. Но сначала посмотрим на результат выполнения этого кода (рис. 13.2).
Первое, что мы делаем в JavaScript-коде, — подготавливаем три массива, по которым будут построены три графика. Затем мы вызываем плагин jqPlot, в первом аргументе передаем ему идентификатор элемента, в который будут выводиться графики, во втором аргументе — массив из приготовленных ранее данных и, наконец, в третьем аргументе — объект с настройками плагина. Если с первыми двумя аргументами все более или менее понятно, то с третьим аргументом знакомство только предстоит.
Рис. 13.2. Результат использования плагина jqPlot
Итак, первое свойство объекта называется title, его значение — строка, в которой можно указать название графика.
Следующее свойство — axes. Его значение также является объектом, в свойствах yaxis и xaxis которого описываются соответствующие оси координат. Значения свойств yaxis и xaxis тоже объекты, но уже описывающие конкретные характеристики осей координат. В примере из листинга 13.1.2, в свойствах min и max указаны минимальные и максимальные значения для соответствующих шкал.
Следующее свойство объекта настроек — series — массив, каждый элемент которого есть объект, характеризующий какой-либо из графиков. Нетрудно догадаться, что свойство color описывает цвет, а в свойстве label хранится метка для соответствующего графика.
Последнее свойство, представленное в примере из листинга 13.1.2, — legend — объект, характеризующий легенду графика. Свойство show этого объекта принимает логические значения. В случае true плагин будет отображать легенду. Свойство location — расположение легенды. Значение ne заставит плагин поместить легенду в правом верхнем углу (ne — это nord-east, северо-восток). Свойства xoffset и yoffset определят отступы легенды от края.
В общем, все оказалось не так уж и сложно, поэтому двигаемся дальше и рассмотрим пример, приведенный в листинге 13.1.3.
Листинг 1 3 .1 .3 . Использование плагина jqPlot
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru"> <head> <title>example-13-1-3</title> <content> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!--[if IE]><script type="text/javascript" src="js/excanvas.min.js"></script><![endif]--> <script type="text/javascript" src="js/jquery-1.5.2.min.js"></script> <script type="text/javascript" src="js/jquery.jqplot.min.js"></script> <link rel="stylesheet" type="text/css" href="js/jquery.jqplot.min.css" /> <script type="text/javascript" src="js/plugins/jqplot.pieRenderer.min.js"></script> <script type="text/javascript"> $(function(){ line1 = [["груши",3], ["яблоки",7], ["апельсины",2.5], ["бананы",6], ["арбузы",5], ["дыни",4]]; $.jqplot("example", [line1], { title: "Пример круговой диаграммы", seriesDefaults: { renderer: $.jqplot.PieRenderer, rendererOptions: { sliceMargin:8 } }, legend: { show:true } }); }); </script> </head> <body> </body> </html> |
Сразу же посмотрим на рис. 13.3, на котором можно увидеть результат выполнения кода.
А теперь начнем разбирать пример из листинга 13.1.3. HTML-разметка страницы осталась прежней, только немного изменились размеры, заданные в атрибуте style элемента div.
А вот среди подключаемых внешних файлов произошли изменения. Дополнительно был подключен файл js/plugins/jqplot.pieRenderer.min.js, который служит как раз для того, чтобы иметь возможность организовать круговую диаграмму.
Вообще, следует отметить, что jqPlot, который является плагином для библиотеки jQuery, в свою очередь имеет набор собственных плагинов, реализующих различ-
ные виды графиков и действия над ними. Один из таких плагинов — файл jqplot.pieRenderer.min.js.
Займемся рассмотрением JavaScript-кода. Вначале все практически так же, как и в предыдущих примерах. Готовим данные для построения диаграммы, которые храним в переменной line1. Обратите внимание, что метку можно указать непосредственно в массиве, описывающем конкретную величину. Затем вызываем плагин jqPlot, в первом аргументе передаем ему идентификатор элемента, в котором будет построена диаграмма. Второй аргумент — массив, содержащий данные для построения диаграммы. И, наконец, третий аргумент — объект с настройками.
Рис. 13.3. Результат использования плагина jqPlot
Первое и третье свойства этого объекта нам уже знакомы. Свойство title определяет заголовок диаграммы, а legend в данном случае заставит плагин отображать легенду диаграммы.
А вот с важным свойством seriesDefaults мы пока не встречались. Значение этого свойства — объект, в котором определяются настройки по умолчанию. Передавая в этом объекте его отдельные свойства, можно переопределить поведение плагина. Так мы изменяем значение опции renderer на $.jqplot.PieRenderer, в отличие от определенного по умолчанию значения $.jqplot.LineRenderer, чтобы рисовать не
линейные графики, а круговую диаграмму. В опции rendererOptions, значение которой в свою очередь тоже является объектом, передаем одну из настроек — sliceMargin для того, чтобы организовать отступы между сегментами круговой диаграммы.
Следующий пример — диаграмма, где значения представлены в виде столбцов. Код примера приведен в листинге 13.1.4.
Листинг 1 3 .1 .4 . Использование плагина jqPlot
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru"> <head> <title>example-13-1-4</title> <content> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!--[if IE]><script type="text/javascript" src="js/excanvas.min.js"></script><![endif]--> <script type="text/javascript" src="js/jquery-1.5.2.min.js"></script> <script type="text/javascript" src="js/jquery.jqplot.min.js"></script> <link rel="stylesheet" type="text/css" href="js/jquery.jqplot.min.css" /> <script type="text/javascript" src="js/plugins/jqplot.barRenderer.min.js" /></script> <script type="text/javascript" src="js/plugins/jqplot.categoryAxisRenderer.min.js" /></script> <script type="text/javascript" src="js/plugins/jqplot.pointLabels.min.js" /></script> <script type="text/javascript"> $(function(){ line1 = [14, 32, 41, 44, 40, 37, 29]; line2 = [7, 12, 15, 17, 20, 27, 39]; $.jqplot("example", [line1, line2], { title: "Пример диаграммы с метками значений", stackSeries: true, seriesDefaults: { renderer: $.jqplot.BarRenderer, rendererOptions: { barMargin: 25 }, pointLabels: { show: true, stackedValue: true } }, axes: { xaxis:{ renderer:$.jqplot.CategoryAxisRenderer }, yaxis:{ ticks:[0, 20, 40, 60, 80] } } }); }); </script> </head> <body> </body> </html> |
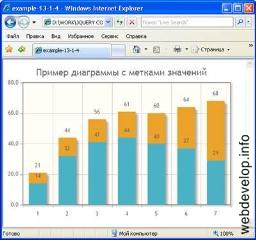
Сразу же посмотрим, как выглядит результат работы этого кода (рис. 13.4).
Рис. 13.4. Результат использования плагина jqPlot
Опять HTML-разметка почти не изменилась, но мы были вынуждены подключить довольно много внешних файлов для реализации диаграммы, представленной на рис. 13.4. Помимо библиотеки jQuery, стилевого файла плагина jqPlot и собственно самого файла плагина, потребовались файлы js/plugins/jqplot.barRenderer.min.js, js/plugins/jqplot.categoryAxisRenderer.min.js и js/plugins/jqplot.pointLabels.min.js.
В JavaScript-коде тоже все довольно понятно, но, памятуя, что "повторение — мать учения", разберем JavaScript-код из листинга 13.1.4, как всегда, весьма подробно.
Как обычно, сначала готовим данные. На этот раз это два массива, которые мы храним в переменных line1 и line2. Вызываем плагин jqPlot. Первый параметр — идентификатор элемента div, куда выводится диаграмма. Второй параметр — данные, третий — объект с настройками.
Опция title нам уже хорошо знакома — это заголовок диаграммы. С опцией stackSeries только предстоит познакомиться. Она может принимать логические значения. В данном случае значение true заставит плагин расположить столбцы
друг за другом — "стопкой". Следующая опция seriesDefaults нам тоже немного знакома. В свойстве renderer указываем значение $.jqplot.BarRenderer, чтобы рисовать диаграмму в виде столбцов. В свойстве rendererOptions передаем объект только с одним свойством barMargin, чтобы установить размеры полей для столбцов диаграммы. И, наконец, опция pointLabels, в которой передаем плагину еще один объект со свойствами show и stackedValue. Значение true в первом случае разрешит отображать метки, а во втором — определит отображение значений столбцов диаграммы такой же "стопкой", как и сами столбцы.
Последние свойство в объекте настроек — axes — поможет нам описать оси координат в том виде, в котором мы их хотим видеть. В свойстве xaxis передаем объект, где в опции renderer указываем значение $.jqplot.CategoryAxisRenderer — т. е. плагин для jqPlot, который будет использован для построения оси X. Теперь значения шкалы не будут рассчитываться автоматически. Вместо этого под каждым столбцом диаграммы появится название категории, и поскольку мы не задали явно эти названия, то они будут обозначены цифрами. В свойстве yaxis передаем объект, где в опции ticks указываем массив, значения которого необходимы для построения оси Y.
Осталось разобрать последний и очень интересный пример, код которого приведен в листинге 13.1.5.
Листинг 1 3 .1 .5 . Использование плагина jqPlot
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru"> <head> <title>example-13-1-5</title> <content> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!--[if IE]><script type="text/javascript" src="js/excanvas.min.js"></script><![endif]--> <script type="text/javascript" src="js/jquery-1.5.2.min.js"></script> <script type="text/javascript" src="js/jquery.jqplot.min.js"></script> <link rel="stylesheet" type="text/css" href="js/jquery.jqplot.min.css" /> <script type="text/javascript" src="js/plugins/jqplot.dragable.min.js" /></script> <script type="text/javascript" src="js/plugins/jqplot.trendline.min.js" /></script> <script type="text/javascript"> $(function(){ $.jqplot.config.enablePlugins = true; line1=[4, 25, 13, 22, 14, 17, 15]; $.jqplot("example", [line1], { title: "Изменяемые значения и линия тренда" } ); }); </script> </head> <body> </body> </html> |
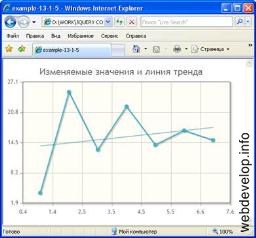
Сразу же посмотрим на результат выполнения кода (рис. 13.5).
Рис. 13.5. Результат использования плагина jqPlot
Это очень полезная возможность плагина jqPlot. Во-первых, данный график можно изменять, перемещая его узлы (отмеченные точками) с помощью указателя мыши. Во-вторых, при этом автоматически рассчитывается линия тренда.
Для создания такой функциональности потребуется подключить дополнительные файлы. Посмотрите код, приведенный в листинге 13.1.5, — мы подключили два плагина: js/plugins/jqplot.dragable.min.js и js/plugins/jqplot.trendline.min.js. Первый реализует возможность перемещения узлов графика с помощью указателя мыши, второй — рассчитывает линию тренда.
Сам JavaScript-код довольно прост, т. к. мы не передаем никаких дополнительных настроек, за исключением заголовка. Остальные действия выполняем как обычно — готовим данные, вызываем плагин, которому передаем идентификатор целевого элемента, данные и немного настроек.
Обратить внимание следует разве на строку $.jqplot.config.enablePlugins = true, которая раньше нигде не встречалась. Начиная с версии 0.9.7 необходимо явно включить плагины, установив значение true для опции конфигурации enablePlugins или для опции show в настройках, передаваемых плагину (так было сделано в примере из листинга 13.1.4 для опции pointLabels).
В заключение остается сказать, что мы рассмотрели далеко не все возможности плагина jqPlot по организации графиков и диаграмм, но получили достаточно информации, чтобы суметь самостоятельно решать подобного рода задачи. В качестве дополнительных материалов можно воспользоваться большой коллекцией примеров на сайте разработчика плагина http://www.jqplot.com/, а увидеть перечень всех возможных опций можно на странице http://www.jqplot.com/docs/files/ jqPlotOptions-txt.html.
Источник: Самков Г. А. jQuery. Сборник рецептов. — 2-е изд., перераб. и доп. — СПб.: БХВ-Петербург, 2011. — 416 с.: ил. + CD-ROM — (Профессиональное программирование)